You might be wondering why does the title say how to make your site scannable rather than readable?
Readers don’t spend much time reading all the content in the website.
They usually scan through the text looking for details that interest them.
How of often do we visit a website and read through all its elements, hardly ever rather than never.
It is very important to make the contents of the website scannable.
You can make your website scannable by:
• Using short paragraphs.
• Using Headings.
• Using Bullet points.
• Clear Meaning.
• Use bold or italics to emphasis important words or phrases.
The next step after making your content scannable is to copy your content to the code and test the markup.
Check whether the code runs correctly on different browsers.
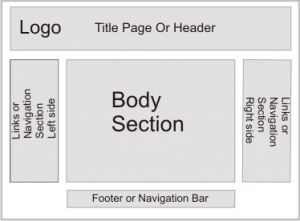
Its important to have a user centric design.
So far we discussed on pre-production, navigation, layout and writing.





8 Comments. Leave new
good effort
Good effort… 🙂
Nice article
I must say that the topic of the blog is quite interesting and the content is so helpful for the website designers. Although not from the same field, i look forward to such interesting articles. Well done 🙂
Nice tips! Helpful 🙂
new topic, nice work
nice
good one