Learning Resources
HTML5 new structure and inline elements
It therefore makes a lot of sense to define a consistent set of elements for everyone to use for the common structural blocks that appear on so many web sites, and this is exactly what is defined in HTML5.
The new HTML5 elements covers:
-
-
: Contains the footer content of a site. -
: Contains the navigation menu, or other navigation functionality for the page. -
: Contains a standalone piece of content that would make sense if syndicated as an RSS item, for example a news item. -
: Used to either group different articles into different purposes or subjects, or to define the different sections of a single article. -
: Defines a block of content that is related to the main content around it, but not central to the flow of it.
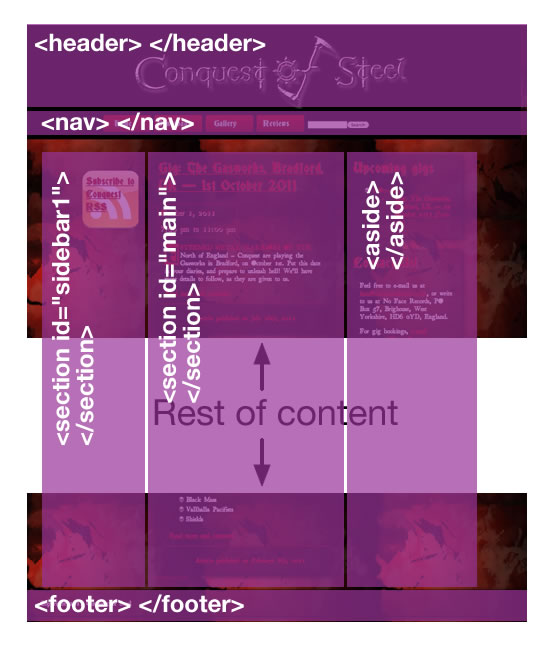
As shown in the example:
Figure: The example site, with appropriate HTML5 elements indicated for different major structural sections.
In code, this looks like so:
Let's explore some of the HTML5 elements in more detail.
The element is for containing distinct different areas of functionality or subjects area, or breaking an article or story up into different sections. So in this case:
- "sidebar1" contains various useful links that will persist on every page of the site, such as "subscribe to RSS" and "Buy music from store".
- "main" contains the main content of this page, which is blog posts. On other pages of the site, this content will change.
It is a fairly generic element, but still has way more semantic meaning than the plain old In our example, Simple huh? Be aware though that you can also nest sections inside articles, where it makes sense to do so. For example, if each one of these blog posts has a consistent structure of distinct sections, then you could put sections inside your articles as well. It could look something like this: as we already mentioned above, the purpose of the The you may have noticed that we used an Other good choices for an
is related to , but is distinctly different. Whereas is for grouping distinct sections of content or functionality, is for containing related individual standalone pieces of content, such as individual blog posts, videos, images or news items. Think of it this way - if you have a number of items of content, each of which would be suitable for reading on their own, and would make sense to syndicate as separate items in an RSS feed, then is suitable for marking them up.contains blog entries. Each blog entry would be suitable for syndicating as an item in an RSS feed, and would make sense when read on its own, out of context, therefore is perfect for them:
elements is to wrap header and footer content, respectively. In our particular example the element contains a copyright notice, but you could add more elaborate content if you wished. Also note that you can have more than one header and footer on each page - as well as the top level header and footer we have just discussed, you could also have a element nested inside each , in which case they would just apply to that particular article. Adding to our above example:
element is for marking up the navigation links or other constructs (eg a search form) that will take you to different pages of the current site, or different areas of the current page. Other links, such as sponsored links, do not count. You can of course include headings and other structuring elements inside the , but it's not compulsory.
element to markup the 2nd sidebar: the one containing latest gigs and contact details. This is perfectly appropriate, as is for marking up pieces of information that are related to the main flow, but don't fit in to it directly. And the main content in this case is all about the band!would be information about the author of the blog post(s), a band biography, or a band discography with links to buy their albums.
--W3