Windows Based Application
This was the first tutorial I did for myself when I was just starting out. I made it for myself so that I would remember how to do this at the time, and also for a co-worker who would eventually be helping me. At the time I knew nothing about costuming a table view cell and just thought the table view was ugly. As it turned out the app I was working on really needed to be a Tab Bar app and I ended up changing to that. Looking back at this tutorial it takes nothing for granted and assumes the reader is just starting out, just like i was when I created it. Since I already have it done and just sitting on my computer, I figured I would put out there in case it helps someone else.
I did quite a bit of searching on the internet for a tutorial similar to this at the time and didn’t have much luck finding it. Most tutorials start you with a Navigation-Based Application which uses a table view and that wasn’t what I wanted.
1.) Open XCode and create a new project. If XCode is not on your dock, you can find it in “Hard drive/Developer/Applications”. Do yourself a favor and drag it onto your dock for future use.
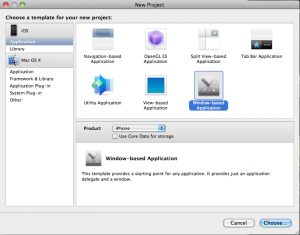
2.) Select Window-based Application, and click Choose. The Window-based Application is the most basic of the templates Apple provides. Most all the other templates are all based off of the Window-based Application.
3.) Name the project whatever you wish, in this example I will name it NavTutorial, save it somewhere. In this example I am saving the project to my documents folder, the important thing is just to remember where you saved it and have some organization to the many projects you will create while learning.
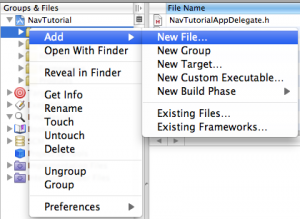
4.) In the Groups & Files section of XCode right click on Classes and select Add > New File … This will allow you to create a new file and XCode will put it in the Classes directory.
5.) Select UIViewController subclass and click Next. UIViewController is a file that controls a specific view. For each UIViewController we will have a corresponding view. For example our first UIViewController file will be named RootViewController and we will have a xib file that is named RootView which will be controller by RootViewController. Each view is an xib file.
Apply for iPhone Apps Certification Now!!
http://www.vskills.in/certification/Certified-iPhone-Apps-Developer