Select Menu Control
It offers users to choose from a long list of options using drop down menu or select multiple choices from a box showing various choices usually with scroll bars. Select menus are lists that are compressed into one or more visible options.
They may appear differently in different browser. They are also called drop-down menus, in which users pull down the menu to reveal additional options. It uses the <select> opening and closing tags to create a select menu in the web page. Different choices are given in the <select> tag and each choice is give in opening and closing <option> tag.
It has two important attributes which are
Multiple – If this attribute is set to a value of “multiple” then only a user is able to select multiple items from the menu else only single value is selected.
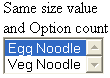
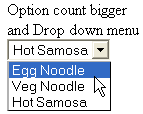
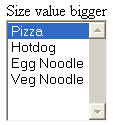
Size – It takes an numeric value which specifies the number of options to display. A drop down menu is shown if it has a value of 1. If its value is less than the count of different options that much options is visible at a time with scroll bars appear for rest and if both values are same, just a box showing all options appear. Its default value is 1.
Other attributes of this control are
Name: This is the name for the control.
Value: The value that is sent to the server if this option is selected.
Selected: Specifies that this option should be initially selected value when web page loads.
Label: An alternative way of labeling options.
|
HTML code |
Browser output |
| <form action=“/process.php” method=“get”>
Size value bigger <br /> <select name=”Food1″ size=”6″> <option value=”Pizza”>Pizza</option> <option value=”Hotdog”>Hotdog</option> <option value=”Noodle1″>Egg Noodle</option> <option value=”Noodle2″>Veg Noodle</option> </select> <br /> Same size value <br /> and Option count <br /> <select name=”Food1″ size=”2″> <option value=”Noodle1″>Egg Noodle</option> <option value=”Noodle2″>Veg Noodle</option> </select> <br />Option count bigger <br /> and Drop down menu<br /> <select name=”Food1″ size=”1″> <option value=”Noodle1″>Egg Noodle</option> <option value=”Noodle2″>Veg Noodle</option> <option value=”Noodle1″>Hot Samosa</option> </select> </form> |

|
Submenus
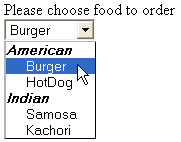
The <optgroup> tag divides long select menus into different categories as submenus within the same select menu. Label attribute of <optgroup> tag gives name of the submenu as shown
|
HTML code <form action=“/process.php” method=“get”> Please choose food to order <br /> <select name=”FastFood”> <optgroup label=”American”> <option value=”Burger”>Burger</option> <option value=”Hotdog”>HotDog</option> </optgroup> <optgroup label=”Indian”> <option value=”Samosa”>Samosa</option> <option value=”Kachori”>Kachori</option> </optgroup> </select> </form> |
Browser output
|
Apply for HTML5 Certification Now!!
http://www.vskills.in/certification/Certified-HTML5-Developer