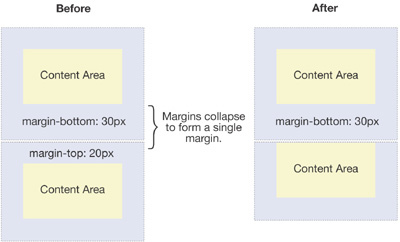
It is an phenomenon which occurs when the top or bottom margin of one element comes into contact with the top or bottom margin of another element. Only vertical margins collapse, horizontal margins do not. In collapsing of two margins, the distance between the two boxes will use whichever margin value is greater. It is illustrated in the figure as

As in the figure, it is the most common form of margin collapsing where the top margin of one element comes into contact with the bottom margin of another element. When this occurs, the element with the bigger margin wins.
Margin collapsing also happens when an element is nested inside another element. Irrespective of contact of elements, even an element inside of another element will margin collapse with its parent if the two margins come into contact.
Prevention of margin collapsing can be done by applying padding or a border to the either of the element.

