Enhancing the GridView Control
The GridView control in ASP.NET is a powerful tool for displaying data in a tabular format on a web page. Here are some ways you can enhance the GridView control:
Paging: If you have a large amount of data to display, you can use the paging feature of the GridView control to display a certain number of records per page. This can improve the performance of your web page and make it easier for users to navigate through the data.
Sorting: You can add sorting capabilities to the GridView control, allowing users to sort the data by clicking on the column header. This can make it easier for users to find the information they are looking for.
Filtering: You can add filtering capabilities to the GridView control, allowing users to filter the data based on certain criteria. This can help users to find the data they are looking for more quickly and easily.
Editing: You can allow users to edit the data directly within the GridView control, by setting the EditIndex property and adding Edit, Update, and Cancel buttons. This can make it easier for users to update the data without having to navigate to a separate edit page.
Formatting: You can format the data in the GridView control using various styles, colors, and fonts. This can help to make the data more readable and visually appealing.
Grouping: You can add grouping capabilities to the GridView control, allowing users to group the data by one or more columns. This can help users to analyze the data in a more meaningful way. By using these and other features of the GridView control, you can enhance the functionality and usability of your ASP.NET web pages, and make it easier for users to interact with the data.
Adding a dash of color to the GridView control
The drag-and-drop routine in the preceding chapter put a GridView control on the page. The GridView control is one of several powerful and versatile design-time controls that ship with ASP.NET.
Visual Web Developer supports the design-challenged by providing some reasonably attractive starter designs. Follow these steps to use the AutoFormat feature:
- Select the GridView control, and then click its Smart Tag button.
- The Tasks menu opens.
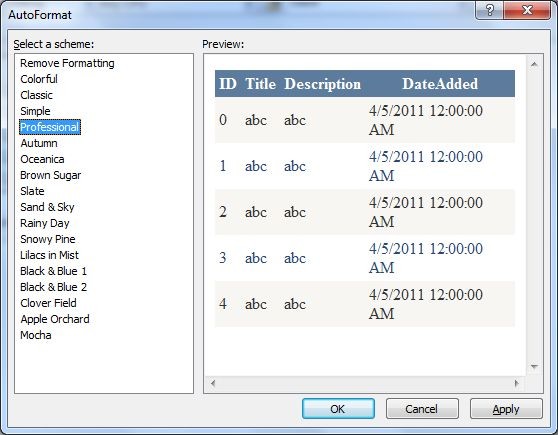
- Click AutoFormat. The AutoFormat window, shown in Figure 5-2, previews the available schemes.
- Select a scheme (for example, Professional), and then click OK.

Apply for ASP.NET Certification Now!!
https://www.vskills.in/certification/certified-aspnet-programmer

