Certify and Increase Opportunity.
Be
Govt. Certified E-Commerce Professional
HTML
Web is a collection of documents that all link together, and bear a strong similarity to the printed documents around us. Web pages are written in HTML (Hypertext Markup Language) or XHTML (eXtensible Hypertext Markup Language). Both are document-layout and hyperlink-specification language. They define how to display the contents of the document, including text, images, and other support media. The language also tells how to make hypertext links, which connect document with other documents.
Elements, Tags and Attributes
HTML is an embedded language, the language’s directions or tags are inserted into the HTML document that browser loads for viewing. The web browser uses the information inside the HTML tags to decide how to display or otherwise treat the subsequent contents of a HTML document.
Similar to a word processor like MS-Word in which styles are applied to the text; in a HTML document markups or tags are applied to stylize text as bold or italicize. Specific tags are applied on the text for specific styling.
HTML documents are composed of a tree of HTML elements. Each element can have attributes specified. Elements can also have content, including other elements and text. HTML elements represent semantics, or meaning. For example, the title element represents the title of the document. In the HTML syntax, most elements are written with a start tag and an end tag, with the content in between like
<p>In the HTML syntax, most elements are written …</p>
However, not all of these elements require the end tag, or even the start tag, to be present like the br element.
HTML element – It represents structure or semantics and generally consists of a start tag, content, and an end tag for example, following is a bold element
<b> This is in bold or more dark.</b>
HTML tags – They are used to mark the start and end of an HTML element.
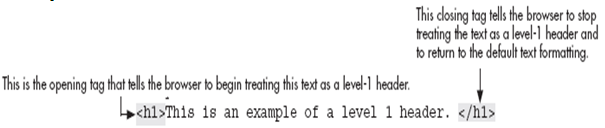
Start tag has opening angle bracket (<) followed by element name, zero or more space separated attribute/value pairs, and a closing angle bracket (>).
A start tag with no attributes: <p>
A start tag with an attribute <p class=”info”>
End tag has opening angle bracket followed by forward slash, the element name, and a closing angle bracket </p>

Empty tag There are also some elements that are empty, meaning that they only consist of a single tag and do not have any content and look like opening tags <br>
In XHTML. empty elements must have an end tag or the start tag must end with ‘/>’ so it is used as <br />
Difference – A tag consists of a left- and right-angle bracket and letters and numbers between those brackets, but an element is the opening and closing tags plus anything between the two tags.
HTML Attributes – It defines property for an element, consists of an name and value pair appearing within the element’s start tag. Multiple name and value pairs are space separated.
All are illustrated in the figure

Head and body tags
A web page is contained between the opening <html> and closing </html> tags.
<html> element – This element contains the whole HTML document. HTML document should have one opening <html> tag and document should end with a closing </html> tag. It has <head> and <body> tags in it.
<head> element – It is the head of the page, having information about the page but not the content of the page as it contain a title and a description of the page, or location for CSS and JavaScript files. The element has an opening <head> tag, the closing </head> tag, and everything in between.
<body> element – It is the body of the web page and has all the content seen on the web page. It consists of the opening <body> tag, closing </body> tag, and everything in between. Usually it appears after <head> element and the contents in it are also called as body content. It can have some paragraphs or complicated layouts having forms and tables for example
<body>
<p>This is a paragraph tag.</p>
</body>
Nesting – An element containing other elements, must wholly contain that element. This is called as nesting elements correctly.
HTML Editor
HTML editors are used help a HTML designer efficiently and effectively develop web pages in HTML or XHTML which are not only compliant to standards but also fulfill the user need. Some popular Notepad can also be used as an HTML editor.
The whole web page with html, head and body tag is made by joining earlier sections as
<html>
<head>
<title>Head tag example </title>
<meta name=”Keywords” content=” Head tag, example” />
<meta name=”description” content=” Head tag example” />
</head>
<body>
<p>This is a paragraph tag.</p>
</body>
</html>
Viewing the Source
People learn about HTML by using the view source facility provided by almost all the browsers. Following steps are to be taken
- In the web browser, open the page whose code we like to see.
- Choose View > Page Source or Page > View Source, or View
Basic Tags
<h1>Largest Heading</h1>
<h2> . . . </h2>
<h3> . . . </h3>
<h4> . . . </h4>
<h5> . . . </h5>
<h6>Smallest Heading</h6>
| <h1> – <h6> | H1 – H6 define level 1-6 headers.
<h1>Header 1</h1> <h2>Header 2</h2> <h3>Header 3</h3><h4>Header 4</h4><h5>Header 5</h5><h6>Header 6</h6> |
<p>This is a paragraph.</p>
| <p> | <P> tag is specifying a paragraph and creates a new line.
<h4>Header 4</h4><p>This is a paragraph.</p> |
<br> (line break)
| <br> | Line Break tag is specifying<br> a new line |
<hr> (horizontal rule)
| <hr> | HR tag draws a horizontal break line. Two choices for the same result: <hr> or <hr /> |
Formatting Tags
<b>Bold text</b>
| <b> | BOLD tag is specifying <b>bold section</b> within the text document. |
<code>Computer code</code>
| <code> | CODE tags are used for example, to indicate a code of the current <code>htmltags.html</code> page. |
<em>Emphasized text</em>
| <em> | EM tags <em>emphasize</em> text. |
<i>Italic text</i>
| <i> | <I> tag is specifying <i>italic text</i>. |
<strong>Important text</strong>
| <strong> | STRONG tag is specifying a strong text.
<div> |
<cite> (title of a work)
| <cite> | <cite>CITE tags defines a citation and displaying in italics.</cite> |
<sub> (subscripted text)
| <sub> | SUB tag is defining a subscripted text.
SUB tag is creating <sub>a superscripted text.</sub> |
<sup> (superscripted text)
| <sup> | SUP tag is defining a superscripted text.
SUP tag is creating <sup>a superscripted text.</sup> |
<u> (underlined text)
| <u> | U tag makes an underlined text.
This text has the <u>underlined words.</u> |
<tt> (tele-typed text)
| tt> | TT tag creates a teletype text.
This is a default font of the text, <tt>but this is a teletype font.</tt> |
<s> (strikethrough text)
| <s> | <S> tag produces a strike throughout a text. <S> tag is depreciated and is not supported in XHTML 1.0 Strict DTD, therefore it’s recommended to use DEL tag instead.
Strike through <s>the following text.</s> |
<q> (small quoting the text)
| <q> | <Q> tag is specifying short quotations. The function is similar to <blockquote> tag except that <Q> tag doesn’t break lines of the text.
<q>I’ll be back</q> – is a popular phrase associated with Arnold Schwarzenegger. |
<center> making text centralized in page
| <center> | <center>CENTER tags center text, images, etc.</center> |
<big> Makes text size bigger
| <big> | BIG tag makes the <big>text larger</big> then the rest of the text. |
Link Tags
Anchor tag
| <a> | ANCHOR tag creates <a href=”http://www.vskills.com”>link</a> to other internet location, or file. |
It can be of types –
- Ordinary link: <a href=”http://www.example.com/”>Link-text goes here</a>
- Image-link: <a href=”http://www.example.com/”><img src=”URL” alt=”Alternate Text”></a>
- Mailto link: <a href=”mailto:webmaster@example.com”>Send e-mail</a>
It can also be used to bookmark in a page as
<a id=”tips”>Tips Section</a>
<a href=”#tips”>Jump to the Tips Section</a>
<link> tag – It is used for linking other files like css files
| <link> | LINK tag defines a link to an external document, such as External Style Sheets.
<head> |
Image Tags
<img src=”URL” alt=”Alternate Text” height=”42″ width=”42″>
| <img> | IMG tag attributes an image.
<img src=”http://www.vskills.com/images/tutorial.gif” width=”60″ height=”62″ alt=”Here write a name for your image” /> |
Apply for E-commerce Certification Now!!
https://www.vskills.in/certification/web-development/certificate-in-e-commerce

