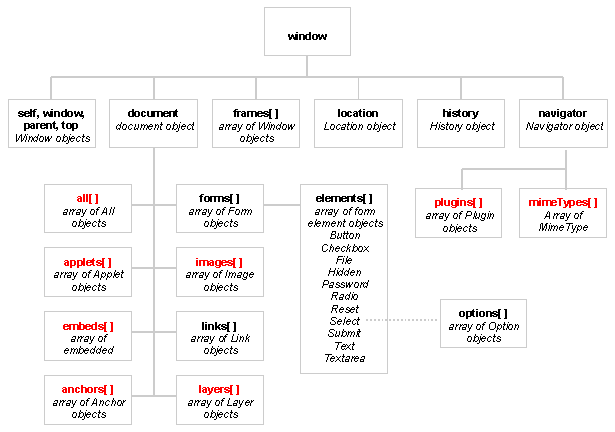
The image below shows the Object Hierarchy:

The Object Hierarchy helps determine the right Dot Syntax for relationships between objects as
document.formName.textBoxName.value
It is easy to follow the path to the text object of the form using the object hierarchy shown above.
A table of the most commonly used JavaScript objects with all of their properties, methods and event handlers are listed below:
| Object | Properties | Methods | Event Handlers |
| Window | defaultStatus, frames, opener, parent, scroll, self, status, top, window | Alert, blur, close, confirm, focus, open, prompt,clearTimeout ,setTimeout |
onLoad, onUnload, onBlur, onFocus |
| Frame | defaultStatus, frames, opener, parent, scroll, self, status, top, window |
alert, blur, close, confirm, focus, open prompt, clearTimeout, setTimeout |
none |
| Location | hash, host, hostname, href, pathname, por, protocol, search |
reload() replace() |
none |
| History | length, forward, go | back | none |
| Navigator | appCodeName, appName, appVersion, mimeTypes, plugins, userAgent |
javaEnabled | none |
| document | alinkColor, anchors, applets, area, bgColor, cookie, fgColor, forms, images, lastModified, linkColor, links, location, referrer, title, vlinkColor |
clear, close, open, write, writeln | none |
| image | border, complete, height, hspace, lowsrc, name, src, vspace, width |
none | none |
| form | action, elements, encoding, FileUpload, method, name, target |
submit, reset | onSubmit, onReset |
| text | defaultValue, name, type, value | focus, blur, select | onBlur, onCharge, onFocus,onSelect |
Predefined Objects – They include Array, Boolean, Date, Function, Math, Number, RegExp, and String.
Array Object – JavaScript does not have an explicit array data type. However, use the predefined Array object and its methods to work with arrays in applications. The Array object has methods for manipulating arrays in various ways, such as joining, reversing, sorting them. It has a property for determining the array length and other properties for use with regular expressions.
Boolean Object – Use the predefined Boolean object to convert a non-boolean value to a boolean value. Use the Boolean object any place JavaScript expects a primitive boolean value. JavaScript returns the primitive value of the Boolean object by automatically invoking the valueOf method.
Date Object – JavaScript does not have a date data type. Use the Date object and its methods to work with dates and times in applications. The Date object has a large number of methods for setting, getting, and manipulating dates. It does not have any properties.
Function Object – The predefined Function object specifies a string of JavaScript code to be compiled as a function.
Number Object – The Number object has properties for numerical constants, such as maximum value, not-a-number, and infinity. The values of these properties cannot be changed.
RegExp Object – The RegExp object enables working with regular expressions.
String Object – JavaScript does not have a string data type. However, use the String object and its methods to work with strings in applications. The String object has a large number of methods for manipulating strings.

